Art is a topic that can combine objectivity and subjectivity. We can say someone is a master of a certain technique, but not understand how the sculpture of this other is sold for several million of dollars. Could an app objectively help you with your art? This is one of the goals we tried to solve with our project.

The purpose of the app was to be able to show the user data visualization of his activity. Me and my work partner wanted to see if we could come up with an app related to art, as we both paint or draw during our free time. We did some research to see what could be the pain point for artists.
Research phase
I also thought about my own experience: if someone on instagram or a friend asks me the price for a work I did or would do for them, I really struggle to come up with a price. I know the method is to calculate the price of the art supplies used with the time spent. Even with that, I end up with a lower price than what I could ask for.
We did interviews, asking if the users were making art professionally or during their free time, as a hobby. Then, if they thought something could help them with their art. Quite some pain points appeared: needing help with the paperwork (taxes, registration…), a scheduling app to post on social media and also, how to price their art. They wouldn’t know exactly how to price their artwork, as sometimes the emotion would play a role (coming back to subjectivity).
We decided to focus on this issue: pricing the artwork.
Bring on the data!
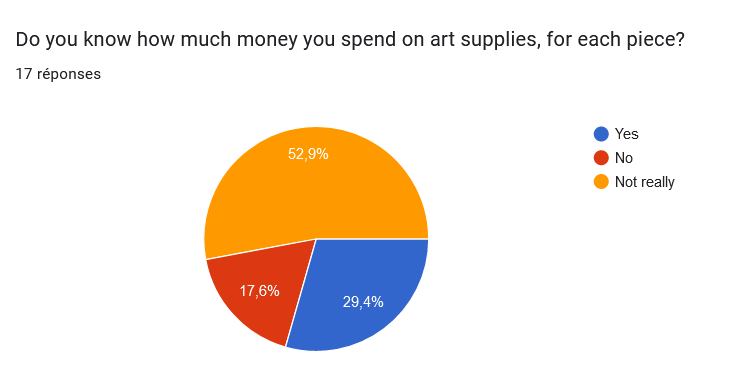
We did a survey to gather data and this came up:
- 75% do it as a hobby, 25% as full time
- 70% don’t sell art
- at least 62% don’t know how to price their artwork

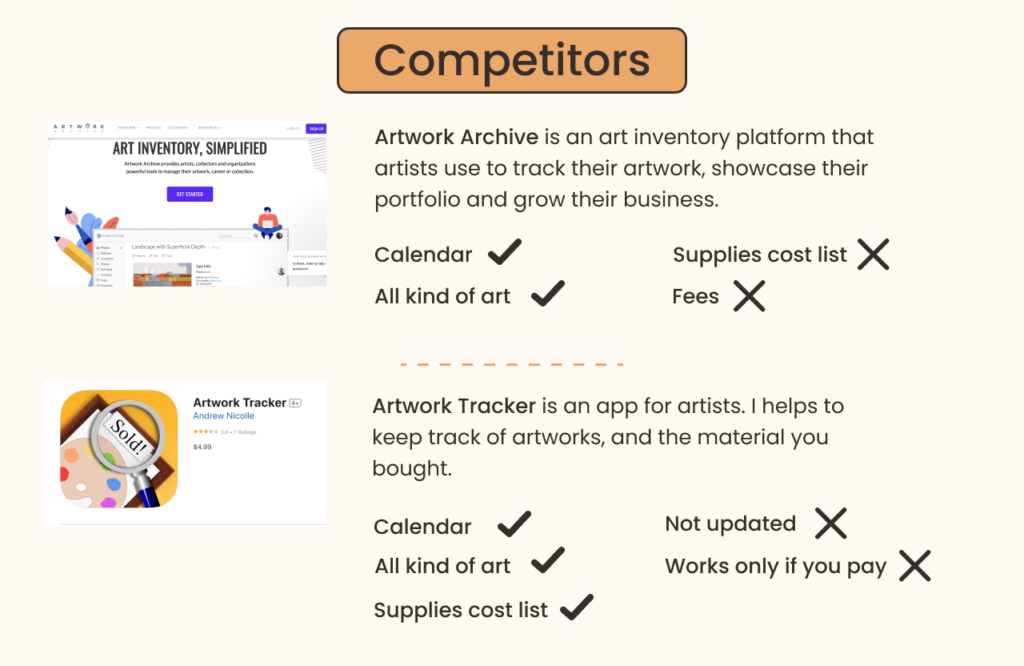
Competitors are not my friends…
We started to write down all the info we gathered and to put them in categories to see what would be interesting to focus on more. It worked, we had our paint points, we then were able to go for our problem statement. But theeeen… We struggled. Not that it was hard to find one but, since we barely find concurrent (there are 2, one aimed at professional artist to help them follow their arts in galleries, the second being an old app that isn’t updated anymore and doesn’t work on the phone to save your progress and budget) we start to second guess if the app was a good idea, sort of “hit or miss”.

We started to reorganize our affinity diagram but still weren’t so convinced.
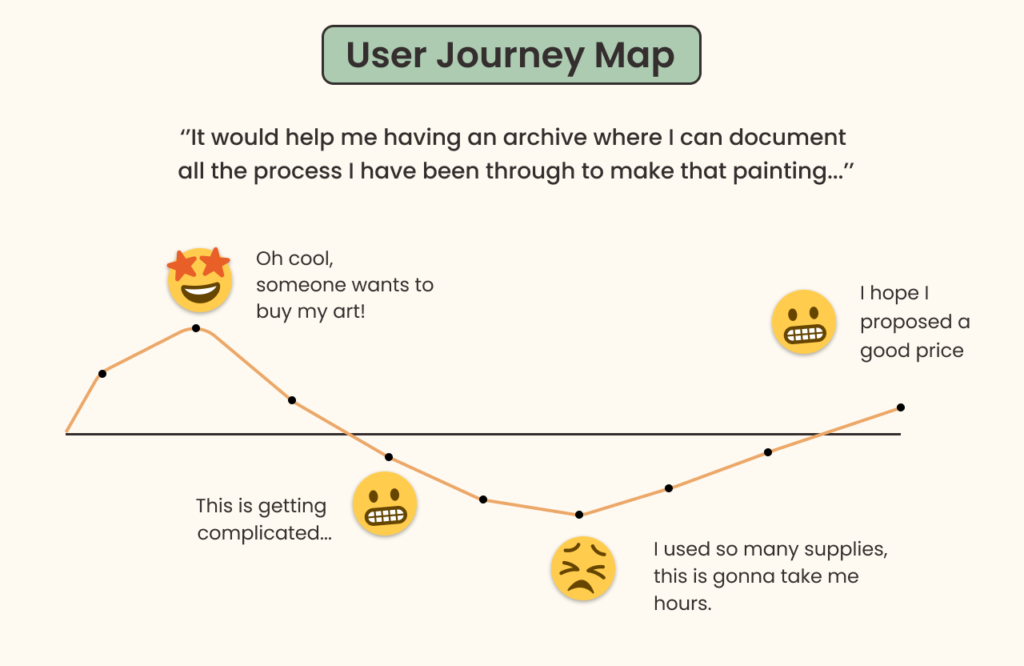
We decided to just go to the persona and his user journey map. This was actually helpful: we could use this to make the problem statement (coming later).

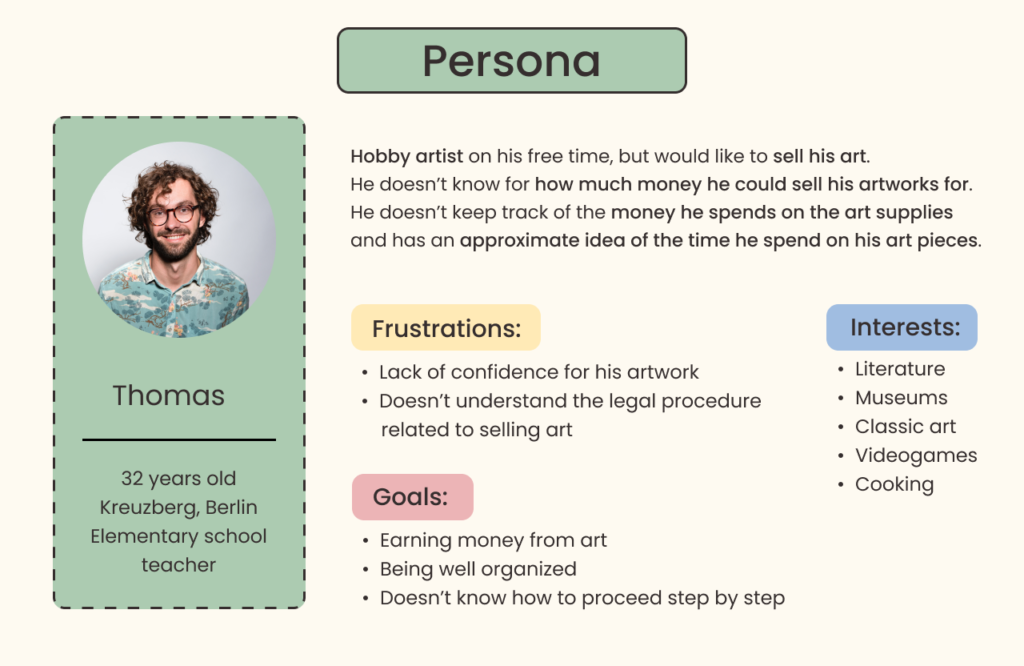
Our (taken by surprise) user
We came up with Thomas, a 32 y.o elementary school teacher from Berlin. He paints in his free time and posts his work on Insta.

Until one evening where he receives a Direct Message to ask him how much one of his pieces would cost.

Thomas is flattered but also panicking: for how much I could sell this art piece for? He could sell it for a price he finds fair, but is it going to be too high or too little? He starts looking online for some help, realizing that time and price of supplies can help have a base price for his artwork. He doesn’t fully remember, but still comes up with a price and proposes it to the potential buyer and waits (little user journey cliffhanger).
What I learned from this, was to try to really not come up with an idea right away, which is hard, and let the research bring the idea.
Our problem statement is as follow:
A hobby artist needs a tool to gather data related to his art production because he wants to be more confident about pricing his artwork.
Let’s ideate!
We did ideation, and even though we were two and had many chances to come up with the same ideas, we actually had several ones: the main being a budget app where the user could gather all the spendings from the art supplies, as well as the time he spent painting it. The other idea was to have a community where the users could all give advice to each other and maybe improve their skills or reputation by doing challenges.
We decided to focus on the budget one mainly as the goal of this project was to have data visualization.
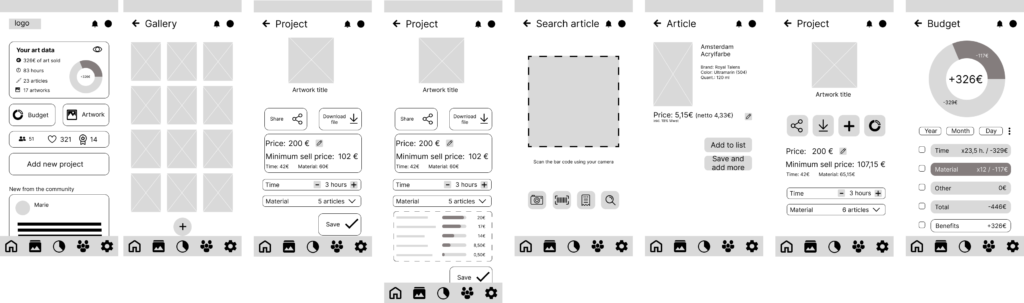
Developing the prototype
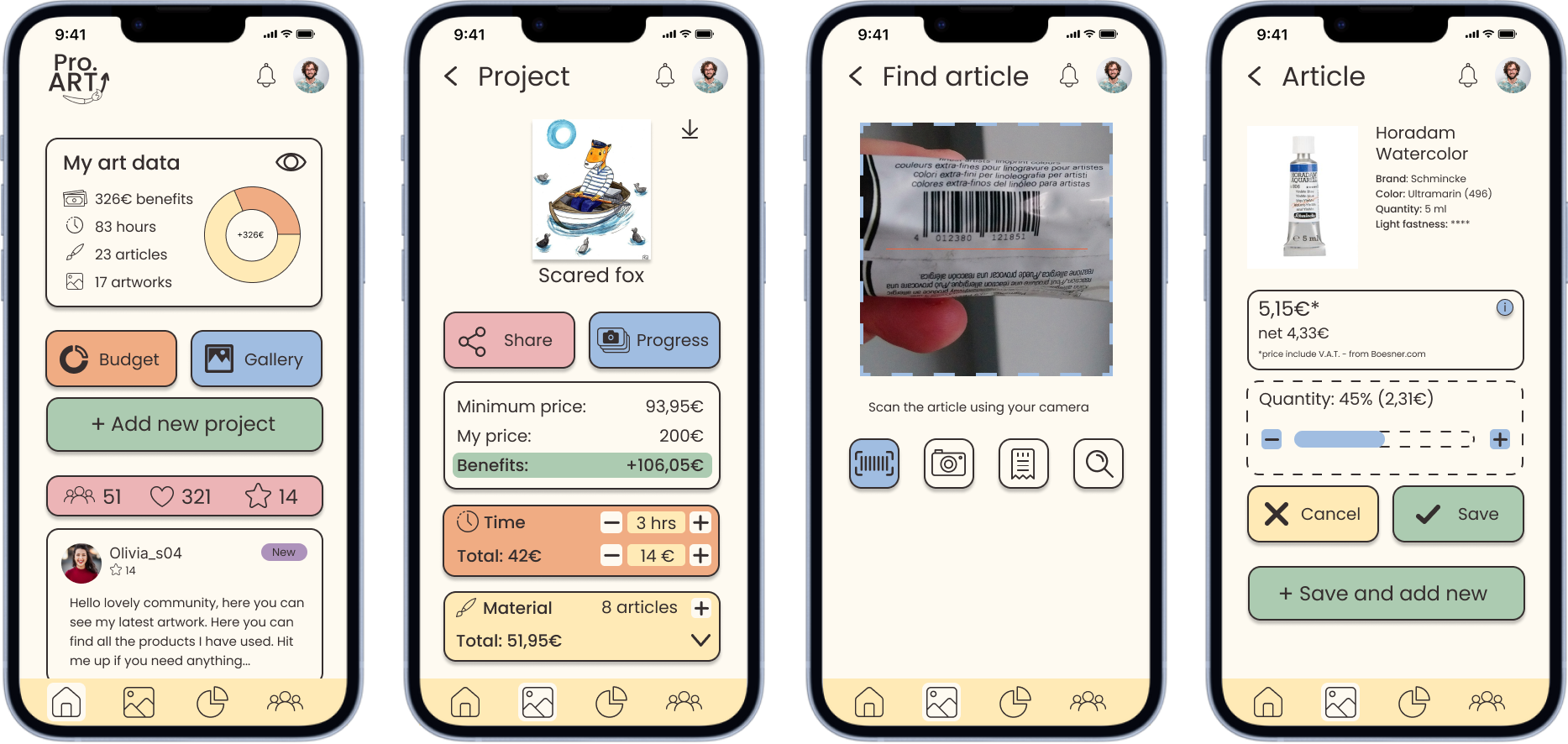
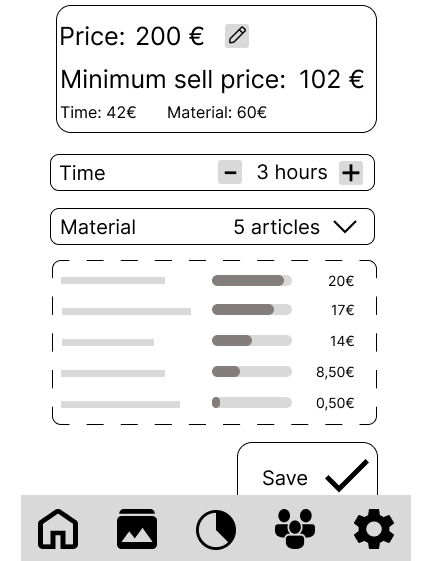
We did some lo-fi prototype ideations: we would take inspiration from budget apps and also apps to count calories. These apps allow users to enter what they eat, the quantity and it will calculate all the calories and macros for you. They often have a feature to take photos of your food or scan a barcode. We thought that this feature would be great for the app, adding also the possibility for manual search and a feature to scan the check out receipt and the app would give the list of the articles and their price.

We wanted the user to have the option to also choose the quantity of product used, and the app would calculate the price. For the price part, the app could find it through art supplies stores’ websites or maybe via recommended selling price from the art brands and the user could modify it if they paid more or less.

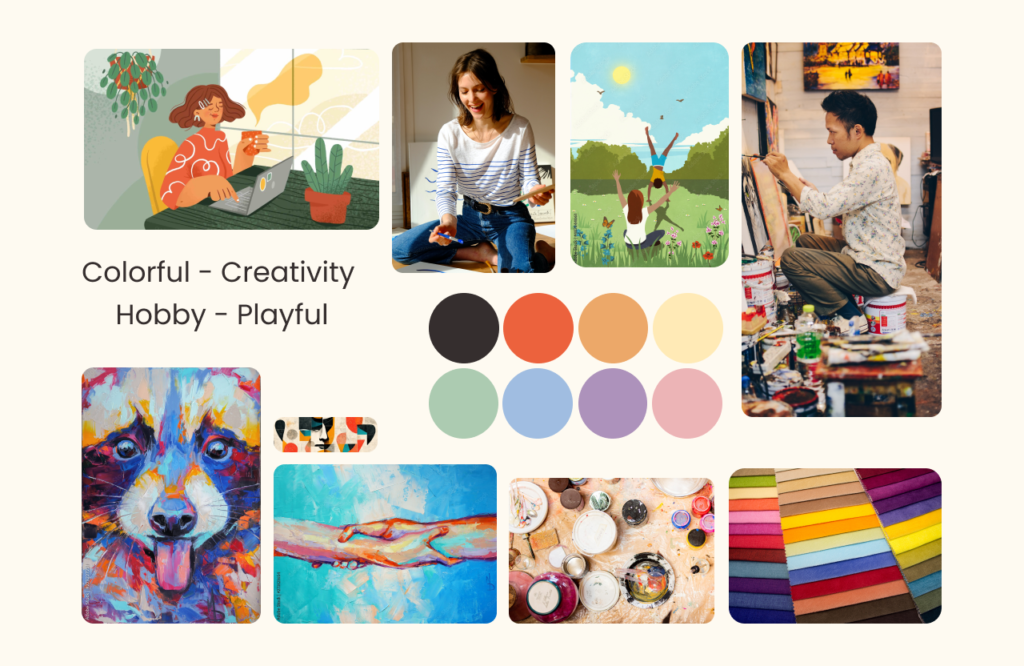
We did a mid-fi for testing and sent a survey for our moodboard. The words that came up were: Colorful, creativity, hobby and playful. And we were happy about it as we wanted to express this via the moodboard.

For the mid-fi, we asked different people to test it: they would understand how to use it but some buttons were places in the wrong position and would lead to misunderstanding (the download button: we wanted the user to be able to download the actual data like time and money but it looked more like it was for downloading the picture(s)).
For this project, we had the opportunity to do a design critique session where other pairs would join and talk about their project and how far they are. We received positive feedback and suggestions that we use later on.
With the moodboard, we came up with a colorful style tile: it was daring but also we wanted to have some challenge. In the end, it was hard because it would require more time to focus on the colors, which category they would relate to… but we had fun and were happy with the result.
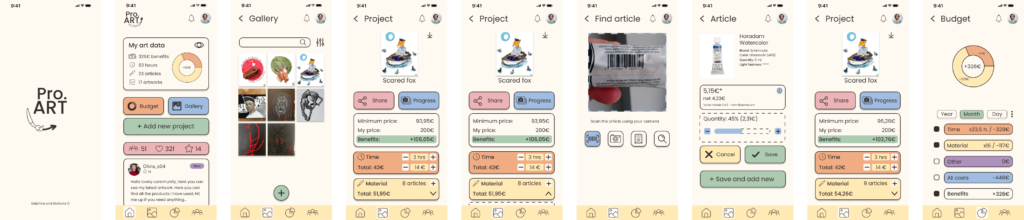
The result!

For the user flow, it would be Thomas adding one item to a piece he did in the past and see the total budget for the last month.
We decided to combine our own painting into the hi-fi, they are quite different from one another but it makes it fun for us.

What’s next:
- Develop the “other” category (for extra cost, renting space…)
- Selling the artwork through the app
- Develop the community, maybe with challenges
- Setting a timer feature directly in the app
- Discount code for some art supplies, partnership with stores
Project done with Stefania.